Die magische Farbe des Call-to-Action-Buttons

Gibt es so etwas wie eine magische Farbe?
Orange sollte diese magische Farbe sein. In der Online-Welt auch bekannt als BOB, Big Orange Button.
Bevor Sie diesen Tipp bedenkenlos übernehmen, empfehle ich Ihnen, weiterzulesen.
Was ist ein Call-to-Action
?
Kurz gesagt ist ein Call-to-Action der Button, der dafür sorgt, dass der Zweck der Website erfüllt wird. Dabei muss es sich nicht immer um den Kauf eines Produkts handeln, andere Beispiele sind:
- Fordern Sie ein Angebot an
- Eine Seite besuchen
- Eine E-Mail senden
Mehr über einen Call-to-Action?
Die Bedeutung eines Call-to-Action
Ein guter Call-to-Action sorgt für mehr Online-Ergebnisse. Er ermöglicht Besuchern, das mit der Website angestrebte Ziel tatsächlich zu erreichen.
Mit einem Call-to-Action können Sie einem Besucher die Richtung vorgeben, die er einschlagen soll. In manchen Fällen ist es wünschenswert, dass ein Besucher mehrere Schritte durchläuft, bevor die eigentliche Konvertierung durchgeführt wird.
Wenn dies richtig gemacht wird, muss ein Besucher beim Surfen kaum nachdenken. Dies ist im Hinblick auf die Benutzerfreundlichkeit äußerst wünschenswert und fördert die Conversion-Optimierung Ihrer Website.
Steve Krug (Web-Usability-Berater) hat es im Titel seines Buches treffend auf den Punkt gebracht: „Lass mich nicht nachdenken.“
„Den Benutzer nicht zum Nachdenken bringen“
Dies sollte das Ziel sein, wenn Sie die Struktur der Website festlegen und den Aufruf zum Handeln platzieren.
Wie sieht ein Aufruf zum Handeln aus?
Für das Erscheinungsbild des Call-to-Action sind drei Dinge wichtig:
- Es sollte wie eine Schaltfläche aussehen
- Der Call-to-Action muss hervorstechen
- Bei Bedarf animieren
Es sollte wie eine Schaltfläche aussehen
Das Ziel besteht darin, den Benutzer dazu zu bringen, auf den Call-to-Action zu klicken. Es ist daher eine offene Tür, Ihnen dann zu sagen, dass ein Call-to-Action wie ein Button aussehen sollte.
Doch das ist der größte Fehler, dem ich regelmäßig auf Websites begegne. Ein kreativer Webdesigner weiß, wie man aus Call-to-Actions die schönsten Kreationen macht, aber leider erkennt unser Gehirn dies nicht immer als einen Button zum Klicken . . Dadurch wird die Aufmerksamkeit auf die Erstellung gelenkt, der Besucher führt jedoch keine Aktion aus.
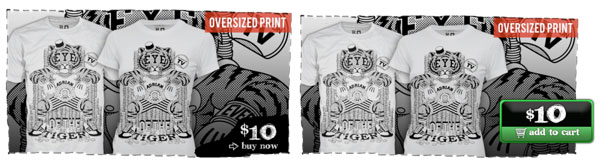
RIPT Apparel steigerte den Umsatz um 6,1 %, indem es den Call-to-Action testete und verbesserte. Unten sehen Sie, dass der Call-to-Action in der Originalsituation kaum einer Schaltfläche ähnelt. Das richtige Ergebnis wurde erzielt, indem man daraus einen Knopf machte und die Aufmerksamkeit mit einer Farbe lenkte.
Der Aufruf zum Handeln muss hervorstechen
Webseiten enthalten im Allgemeinen viele Ablenkungen, wodurch die Aufmerksamkeit des Besuchers auf verschiedene Elemente verteilt wird. Deshalb ist es wichtig, dass Ihr Call-to-Action wirklich aus der Seite sticht, er muss hervorstechen. Dies erreichen Sie am besten durch die Verwendung einer Kontrastfarbe.

Quelle: webdesignerdepot.com
Bei Bedarf animieren
Bei Bedarf können Sie den Call-to-Action animieren, um die Aufmerksamkeit auf die Aktion zum richtigen Zeitpunkt zu lenken, die der Besucher ausführen soll. Dies ist eine äußerst wirksame Methode, um die Aufmerksamkeit eines Besuchers zu lenken. Wie das funktioniert, wird in diesem Blogbeitrag von Webbouwers.com erklärt: „Mikrointeraktionen: Spielen Sie das Gehirn für mehr Conversion ‘.
Der Text
Der Text im oder um den Call-to-Action ist ebenso wichtig. Dadurch wird der Besucher unbewusst dazu angeregt, auf den Button zu klicken, auch Mikrokopie genannt.
Unterbewusst erkennt Ihr Gehirn einen großen Unterschied zwischen „Weiter“ oder „Jetzt den kostenlosen Test starten!“
Standort
Auch der Ort des Call-to-Action spielt eine Rolle. Platzieren Sie dies unten auf der Seite? Verknüpfung? Rechts? Unter den USPs?
Man muss sich fragen, ob die vom Besucher erwartete Aktion eine große Hürde darstellt oder ob sie leicht zugänglich ist. Muss sich der Besucher erst einmal informieren oder kann die Aktion ohne weitere vertiefende Information sofort durchgeführt werden? Abhängig davon können Sie unter anderem den Standort bestimmen.
Beim Anbieten einer Bewerbung ist es wichtig, zunächst ausreichend Informationen bereitzustellen, bevor der Button angezeigt wird. Es ist eine ziemliche Investition und ein Besucher möchte sich erst informieren, bevor er eine Entscheidung trifft.
Wenn es darum geht, einen kostenlosen Test durchzuführen, kann der Call-to-Action ganz einfach „above the Fold“ eingeblendet werden.
Der Standort muss und kann gründlich getestet werden. Wenn Sie Fragen dazu haben oder dies auf Ihrer Website testen möchten, kontaktieren Sie uns bitte. Mithilfe von Heatmaps und A/B-Tests können wir Ihnen hierzu weitere Einblicke verschaffen.
Testen ist die magische Lösung
Möchten Sie wissen, ob Ihr Aufruf zum Handeln funktioniert? Dann testen Sie es! Das sollte übrigens jeder ernsthafte Unternehmer wissen wollen, da es für Ihr Online-Geschäft von entscheidender Bedeutung ist.
Es gibt keine magische Farbe, aber die magische Lösung. Dazu müssen Sie verschiedene Call-to-Actions testen, bis Sie zu 100 % sicher sind, dass Sie den besten Call-to-Action für Ihre Website haben.
Ist das Unsinn über „magische Farben“?
Teilweise. Orange eignet sich oft gut als Call-to-Action-Farbe, einfach weil sie auffällt.
Orange wird in der Regel nicht als Grundfarbe für eine Website verwendet, es handelt sich oft um dunkle Farben. Deshalb kann Orange regelmäßig als Kontrastfarbe verwendet werden.
Aber täuschen Sie sich nicht, auch Rot und Grün lassen sich gut einsetzen. Diese Farben funktionieren möglicherweise besser für Ihre Website. Scheuen Sie sich nicht, die Farbe Rot auszuprobieren. Die Annahme, dass sie bei Besuchern negative Gefühle hervorruft, ist ein Mythos und hängt oft vom Kontext ab.
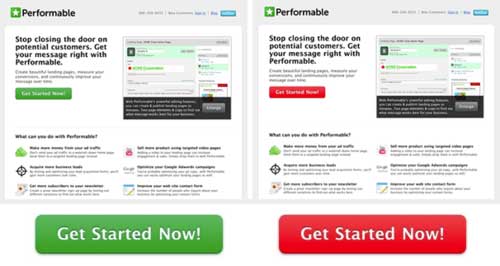
Es wurden bereits A/B-Tests durchgeführt, bei denen sich der rote Knopf gegen den grünen Knopf durchsetzte.
Beispielsweise im A/B-Test von Hubspot, wo der rote Knopf mit 21 % mehr Klicks deutlich vor dem grünen Knopf siegte.

Quelle: Hubspot
Deshalb kann ich es nicht oft genug sagen: Testen, testen und noch einmal testen!
Schlussfolgerung
Der Bob (Big Orange Button) kann sehr gut funktionieren, aber er ist nicht heilig. Es gibt keine magische Call-to-Action-Farbe, die für alle Websites gilt. Es ist einfach zu sagen, dass eine Farbe besser konvertiert als eine andere. Wenn es für eine Website funktioniert, heißt das nicht, dass es auch für die andere Website funktioniert.
Es geht vielmehr darum, ob sich der Call-to-Action-Button ausreichend von der Umgebung abhebt. Ist er kontrastreich genug?
Aspekte, auf die Sie bei der Erstellung eines guten Call-to-Action achten sollten, sind:
- Das Design
- Der Text
- Der Standort
Wenn Sie Fragen zum Einrichten von Conversion-Buttons auf der Website haben. Welche Farbe unterscheidet sich ausreichend vom Rest der Website? Oder welcher Conversion-Text soll auf dem Button erscheinen? Bitte kontaktieren Sie und vereinbaren Sie einen unverbindlichen Beratungstermin, Monkeybridge hilft Ihnen gerne weiter!